Samsung Galaxy Watch3
Health Monitor

Project
Samsung Health Monitor Wearable and Mobile Applications
Figma, Sketch, Miro
Keynote, Teams
In-depth interviews
Usability tests
Journey Maps
Personas
Wireframes
Prototypes
Tools
Health Product Designer
User Researcher
My Roles
Links
Challenge
Product Strategy
Research
Wireframes
Design System
Final Prototype
Impact
Challenge
Samsung was developing health apps for the Galaxy Smart Watch.
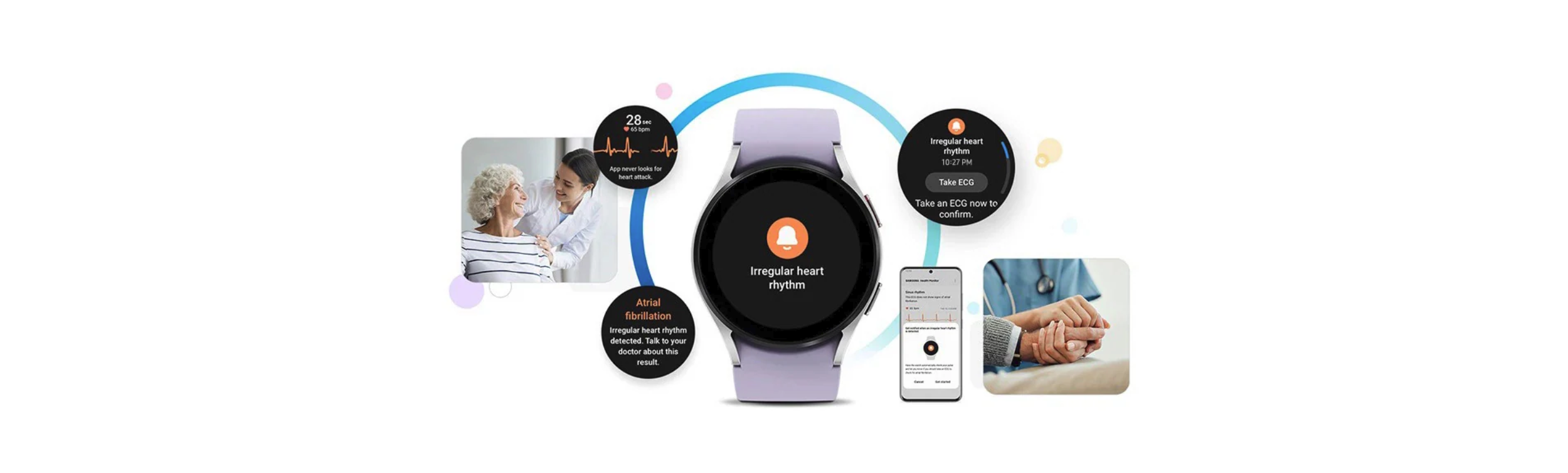
They needed a mobile app to integrate complex apps like ECG, heart rhythm detection, blood pressure recording, and future health apps.
The health monitor had to integrate the apps while keeping them distinguishable.
Product Strategy
Research
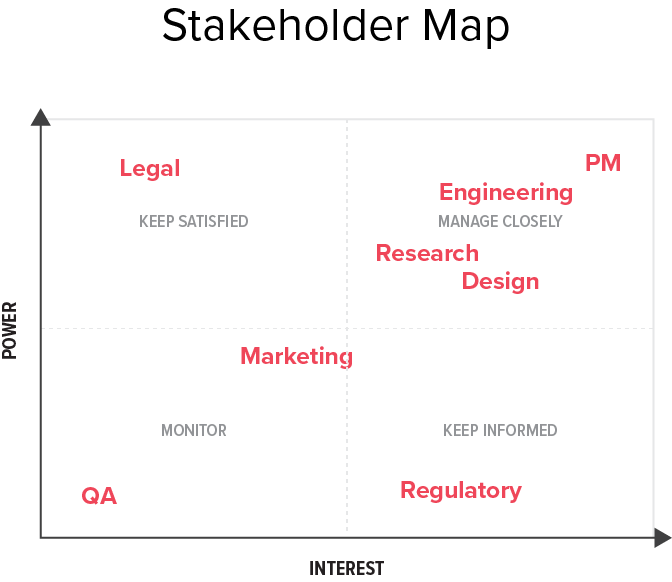
I collaborated with product managers, regulatory, QA, and engineers to find out what user insights they needed using tools like journey maps, personas, and storyboards. I developed a targeted set of research questions.
Based on these questions, I used a variety of research methods like in-depth interviews, usability tests, surveys, and heuristic analysis to uncover valuable insights and created easily digestible reports for executives that led to iteratively refining the product.
Wireframes (Figma)
I collaborated with UX designers and created visuals, prototypes, and assets for UX design. Working with UX writers, we developed application sketches for onboarding, ECG monitoring, syncing data, storing results, and viewing safety info.
I used Figma and Adobe XD to create wireframes. Throughout the ECG user experience, we designed and tested information hierarchies, terminology, user flows, colors, and text size to make health info easy to understand. I worked with management to meet business goals while prioritizing user needs and using usability data to justify interface decisions.
Figma tools used: Components, Auto-layout, Responsive design, Color libraries, Visual effects (animations), Interactions, Grids, Lists, Buttons, Cards, Toasts, Navigation elements, Figjam, Import/Export from Adobe
Design System (Figma)
I created and named separate components for each color, type category, button, app bar, and other visual pieces to maintain consistency throughout designs and make it easy to export for use testing and ease of use for engineering. The design system included:
Colors
Buttons
Typography
App bar
Margins and keylines
Bottom navigation
Dialogues
Lists
Progress Indicators
Toasts (label and action)
Selection control
Icons
Final Prototype
Using the design system components, I recreated the final prototype for this health project (see image on the right). I polished the look and feel and added engaging images and the Health Monitor logo.
The result was a prototype ready for a design review, during which we received broader team feedback, including those on the clinical and regulatory teams and individuals at the executive level.
Impact
Millions of people worldwide use the Samsung Health Monitor, which has saved lives.
The health impact is global and was made possible by a lean, iterative approach to UX design and research.